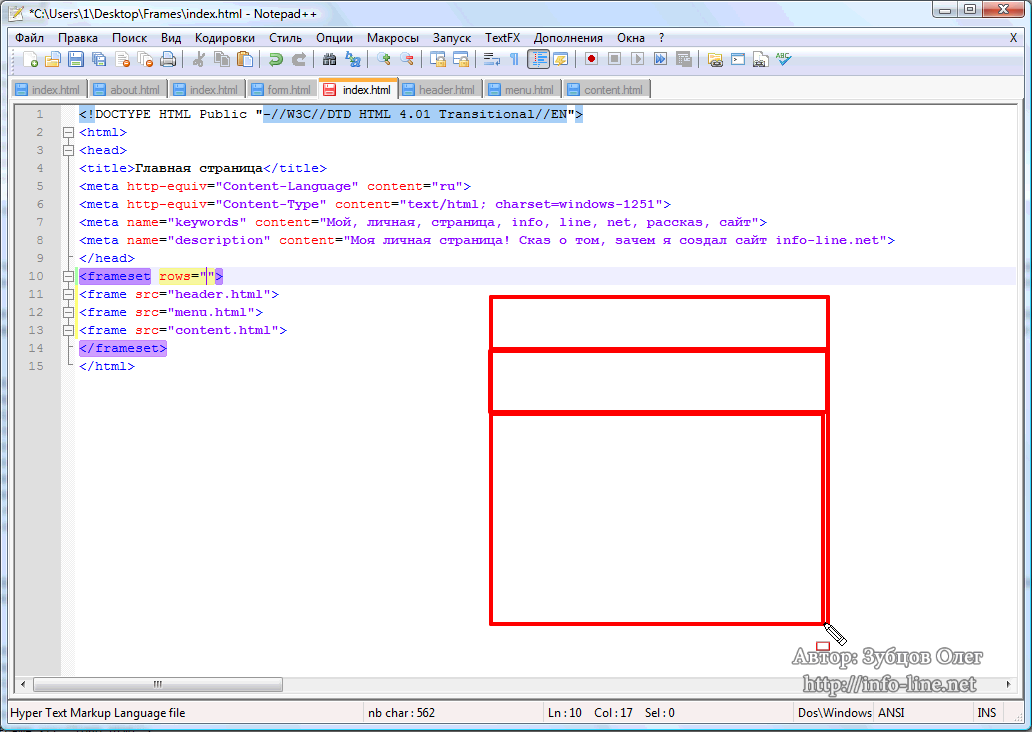
Как сделать один фрейм

Шаг 2 - Изучение фреймов
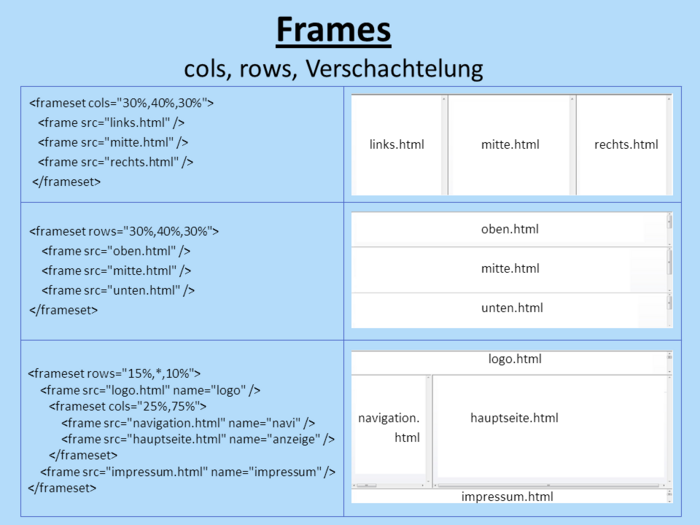
При работе с фреймами потребуется отдельный файл, сам по себе не несущий информации пользователю. Такой файл содержит информацию о разбиении рабочего пространства браузера на фреймы. Через запятую следует набор значений, представляющих высоту или ширину фреймов. Количество значений определяет число фреймов. Значения могут задаваться непосредственно в пикселах, но также большинство браузеров допускает задание ширины фреймов в процентах.










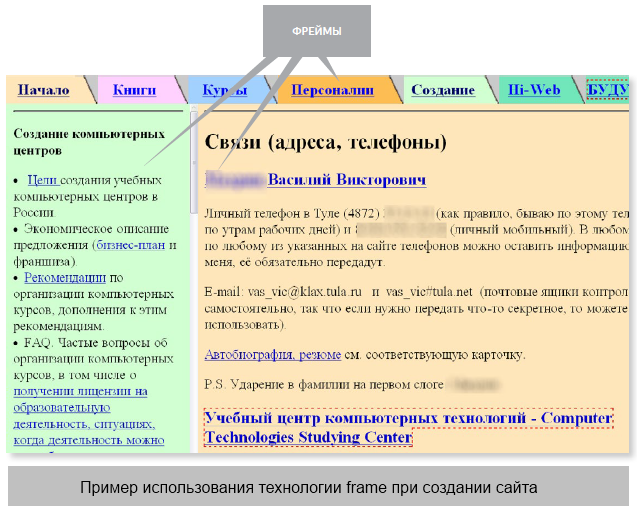
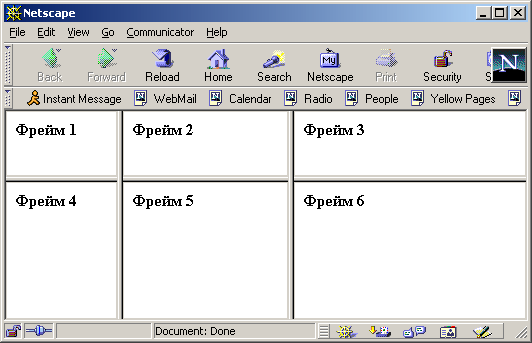
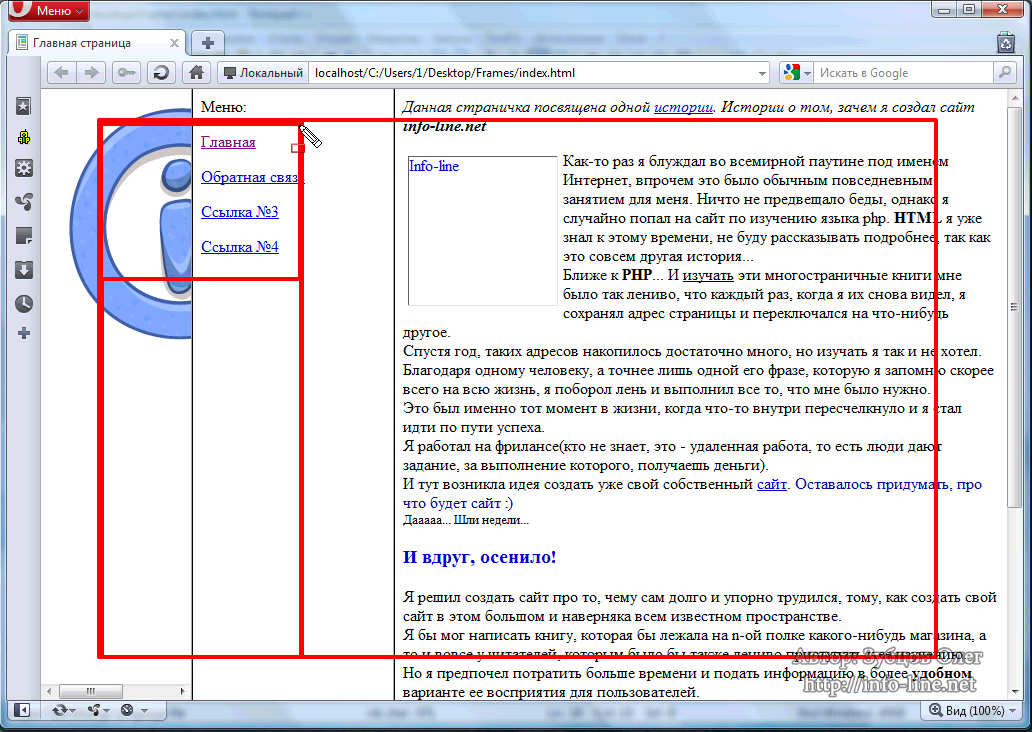
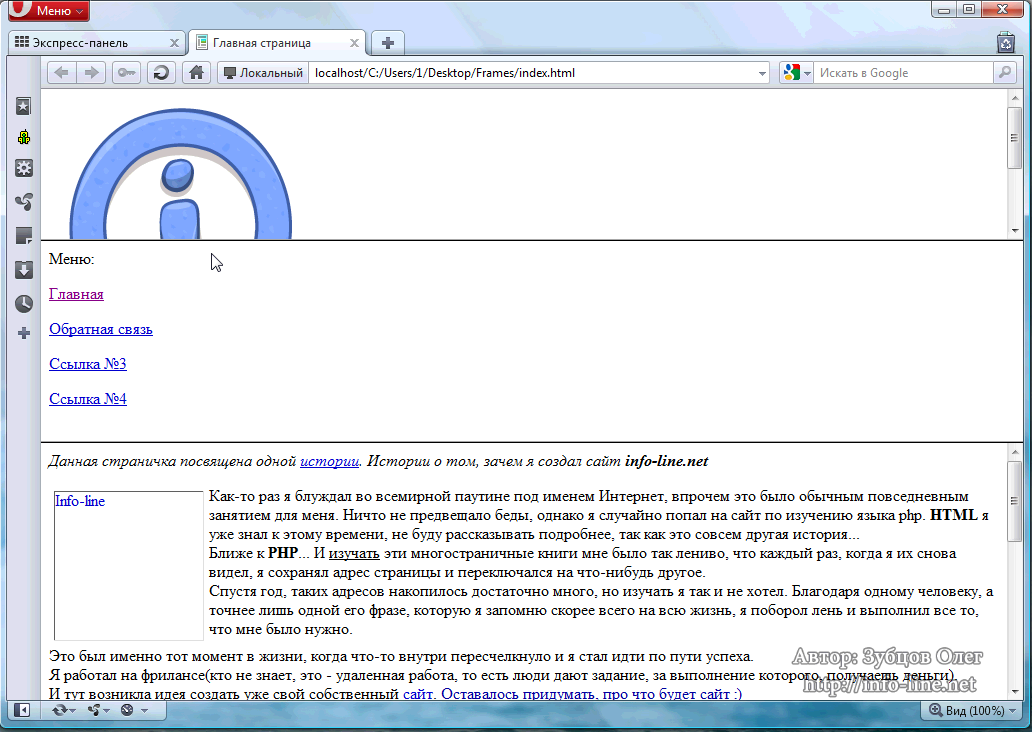
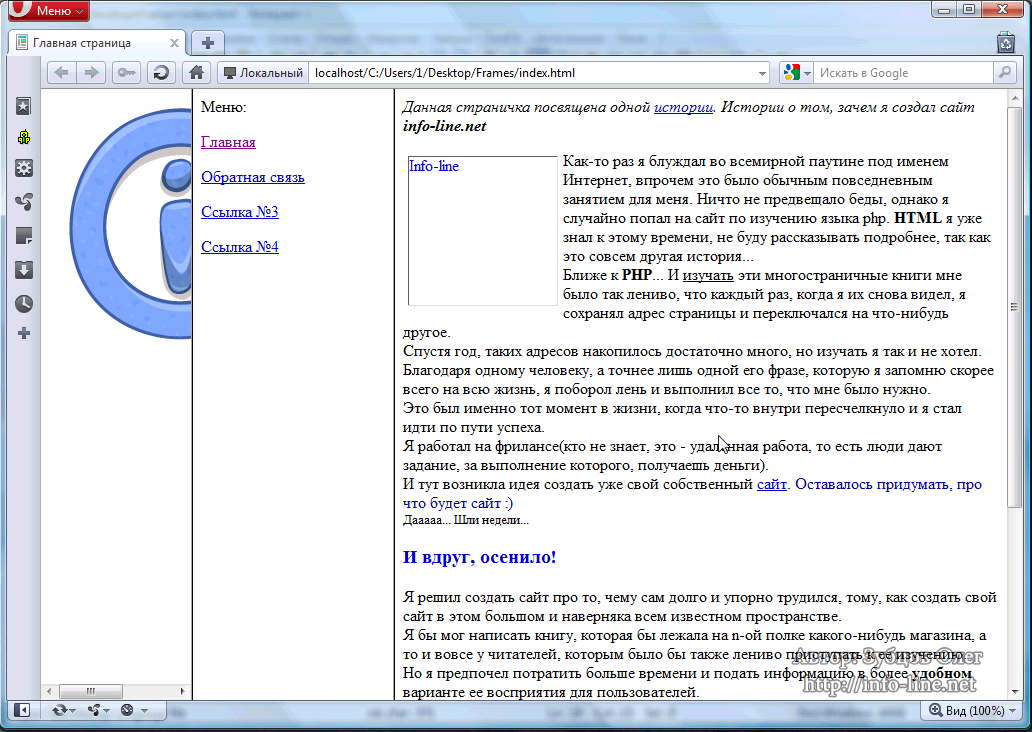
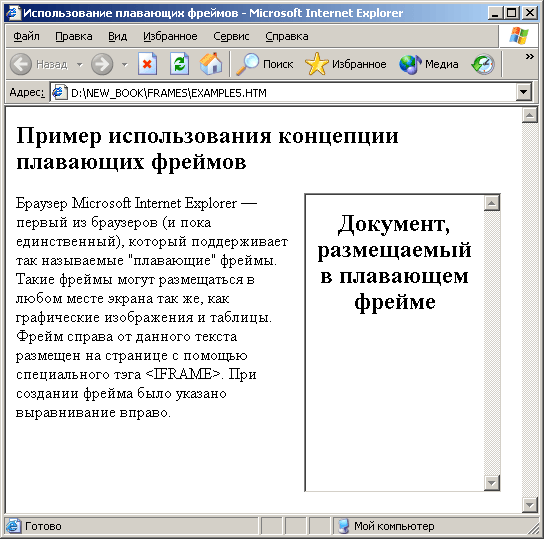
Фреймы позволяют разбить окно просмотра браузера на несколько прямоугольных подобластей, располагающихся рядом друг с другом. В каждую из подобластей можно загрузить отдельный HTML-документ, просмотр которого осуществляется независимо от других. Между фреймами, также как и между отдельными окнами браузера, при необходимости можно организовать взаимодействие, которое заключается в том, что выбор ссылки в одном из фреймов может привести к загрузке нужного документа в другой фрейм или окно браузера. Возможность работы с фреймами впервые была реализована в браузере Netscape 2. Следующая версия браузера Netscape 3.










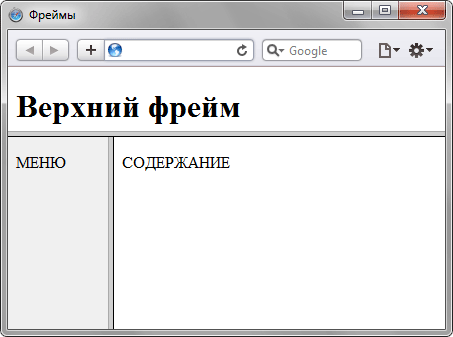
Это обеспечивает дизайнерам способ оставлять некоторую информацию видимой, в то время как другая информация прокручивается или заменяется. Например, в одном окне в одном фрейме может отображаться статический баннер, во втором навигационное меню, а в третьем - сам документ, который можно прокручивать или переходить к другому с помощью навигации во втором фрейме. Это разделенный запятыми список пикселов, процентов и относительных длин. Атрибуты, определяемые в другом месте id , class идентификаторы в пределах документа identifiers title заголовок элемента style встроенная информация о стиле onload , onunload внутренние события Элемент FRAMESET определяет макет основного окна пользователя в виде прямоугольных пространств.