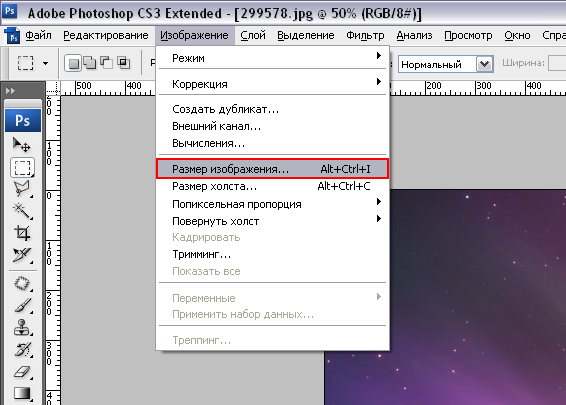
Как сделать шрифт в фотошопе в пикселях

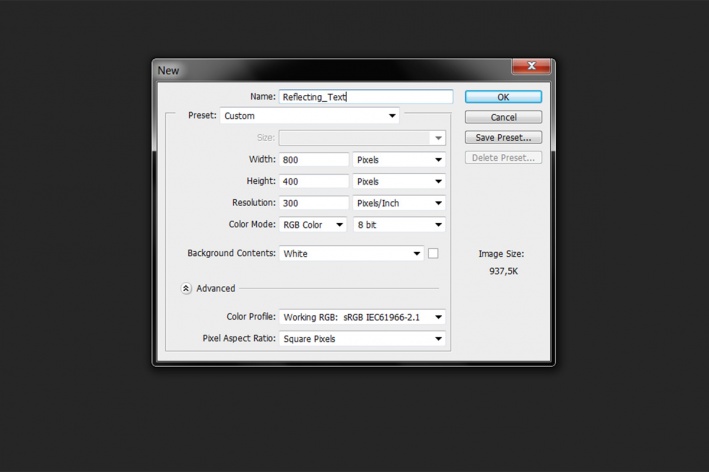
ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ
Все сервисы Хабра. Всю жизнь при проектировании дизайна сайтов указывал размер шрифта в pt пункты , недавно начал изучать верстку и задумался, правильно я делал все эти годы или нужно указывать в px пиксели шрифт? И можно ли как-то безболезненно будет перевести в моих макетах значения pt на px, или нужно будет вручную всё переделывать и вообще стоит ли оно того :? Для веба стоит использовать px. Ответ написан более трёх лет назад.








Регистрация Вход. Ответы Mail. Вопросы - лидеры. Помогите написать программу в паскале 1 ставка.









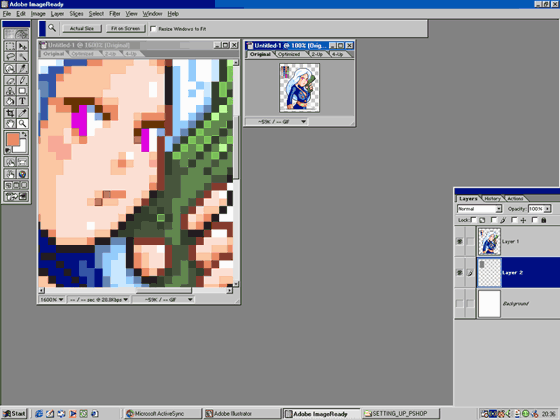
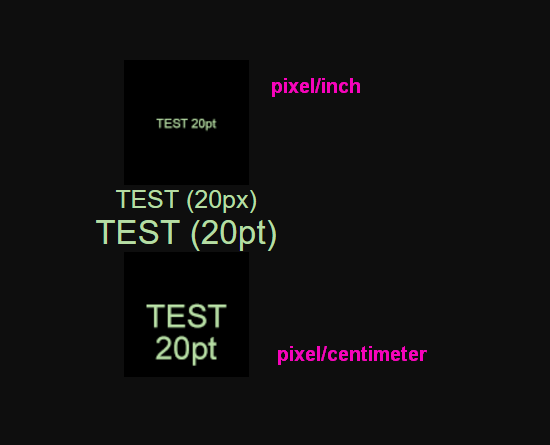
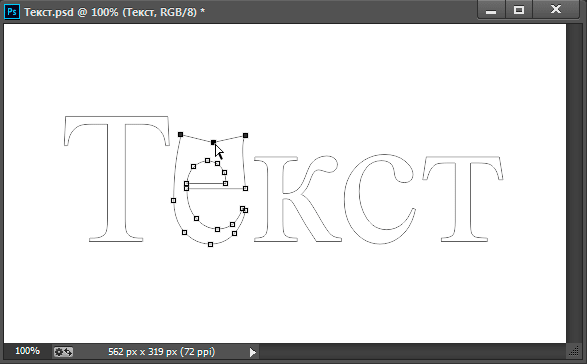
Сегодня вместо того, чтобы учить комбинации клавиш в Фотошопе , займёмся практикой. Если мы пишем текст не на макете веб-страницы, где в реальной жизни его всё равно будет рендерить какой-нибудь браузер с помощью какой-нибудь операционной системы, а на графическом элементе, который будет использован "как есть", то стоит обратить внимание на то, как этот текст порендерен в конкретные пиксели. Вот, например, набросок кнопки "Выйти" для воображаемого сайта слово слегка утоплено в кнопку за счёт теней : Выпуклости и тени трогать не будем, сконцентрируемся на надписи. Она сделана шрифтом "Ариал", 12 п, в режиме "хрустящего" антиалиасинга crisp.