Как сделать волнистый бордер css

Анимация в CSS3. Часть I
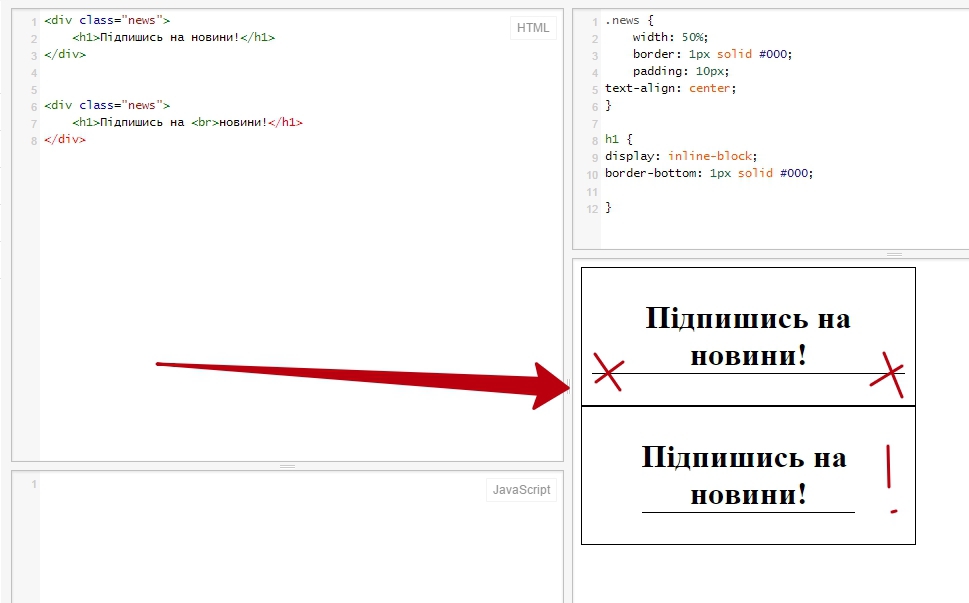
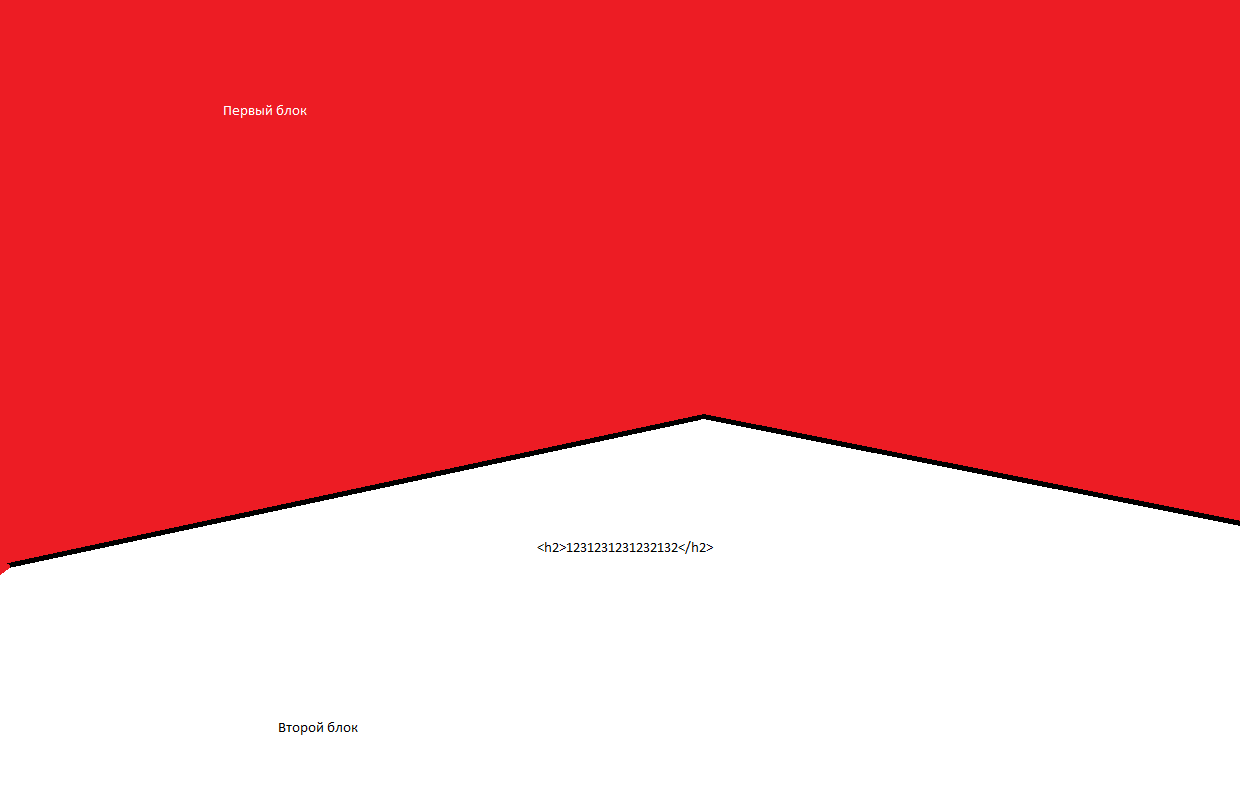
Вёрстка блока Здравствуйте господа! Возникла проблема, не знаю как реализовать. Нужно сделать такой блок, Вёрстка блока с кнопкой Здравствуйте!













Изменить и Скачать
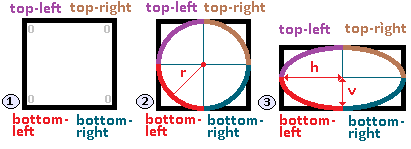
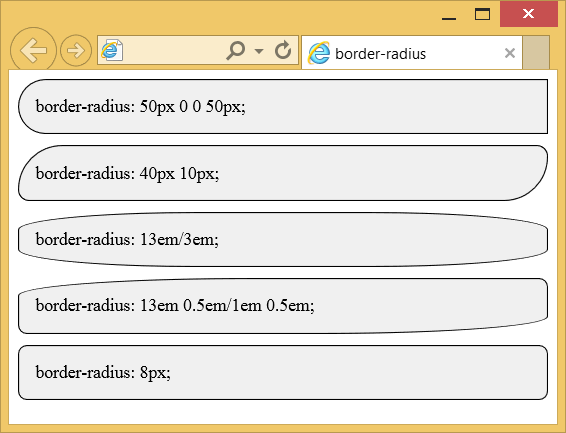
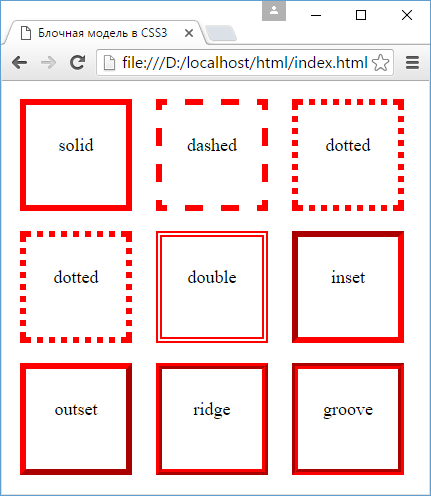
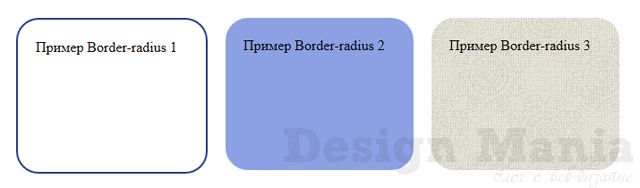
В документации CSS 3 Backgrounds and Borders module описано свойство border-radius , позволяющее создать закругленную границу вокруг прямоугольного блока. В Firefox 3. На момент написания статьи модуль фона и границ Backgrounds and Borders module остаются черновым документом W3C, поэтому при именовании данных свойств все браузеры должны использовать вендорные префиксы. В примерах данной статьи мы будем использовать стандартные названия свойств.






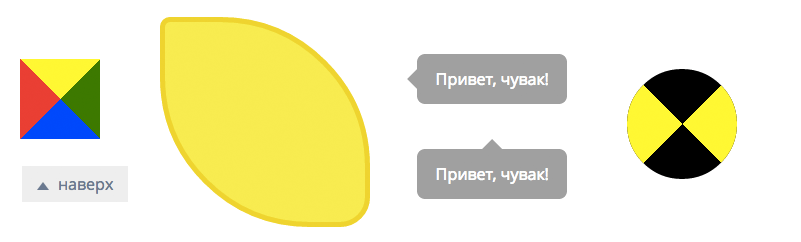
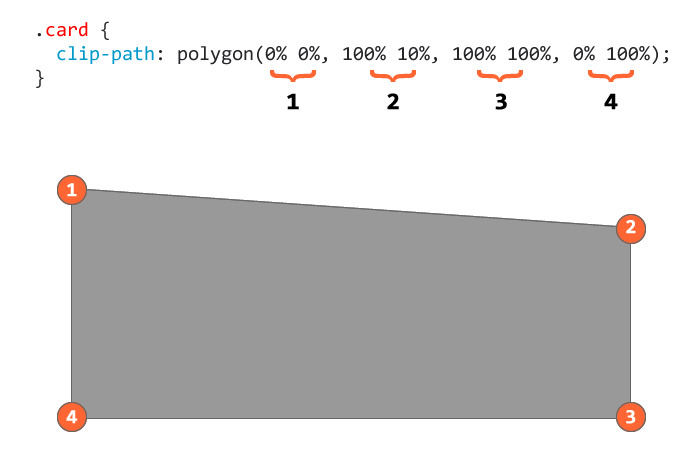
Никаких картинок в Фотошопе и сложной разметки. С помощью псевдоэлементов, рамок и теней можно создавать сложные css-фигуры на основе всего лишь одного html-элемента. Треугольник вершиной вверх. Треугольник вершиной вниз.