Как Задать Размер Картинки В Css

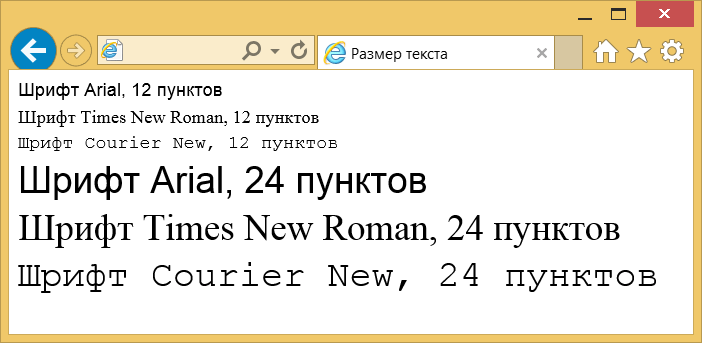
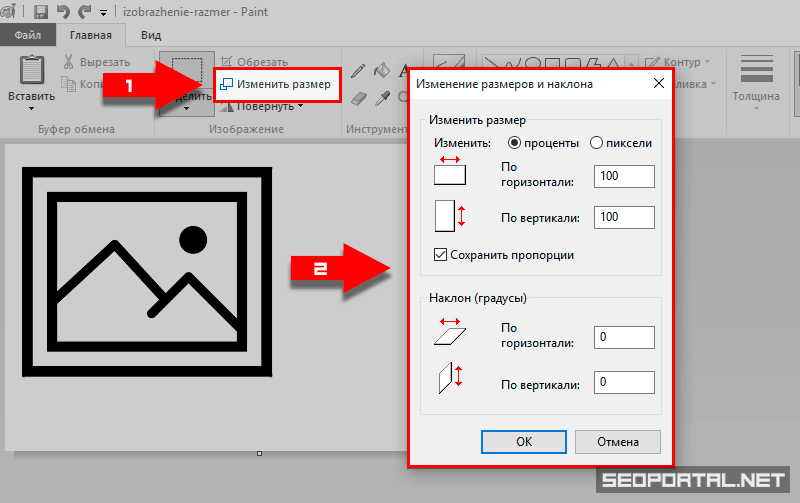
Масштабирование картинок
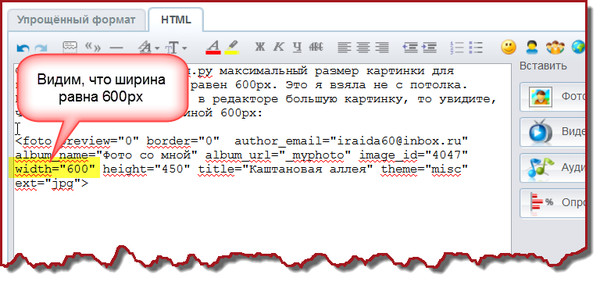
В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа рис. В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки рис. При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.














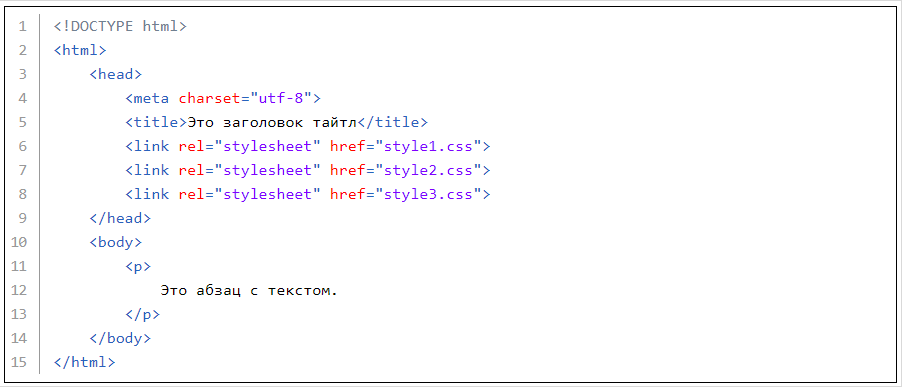
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях. Для второй фотографии указана ширина пикселей, что привело к уменьшению её размеров при сохранении пропорций.






| 82 | Виджеты, компоненты, плагины, модули Создана 4 года назад 6 сообщений. Компоненты Создана 2 года назад 10 сообщений. | |
| 342 | Нужно через css уменьшить размер картинки до px. Сама картинка может быть хоть px, хоть px. | |
| 500 | Загрузка… Через несколько секунд всё будет готово. | |
| 68 | Сторонники веб-оптимизаций часто советуют добавлять к изображениям атрибуты с размерами, что позволяет при отрисовке страницы оставлять нужное количество пространства ещё до загрузки самого изображения. Это позволяет избежать смещения раскладки страницы по мере загрузки изображений - что с недавних пор начал измерять Chrome в новой метрике Cumulative Layout Shift CLS. | |
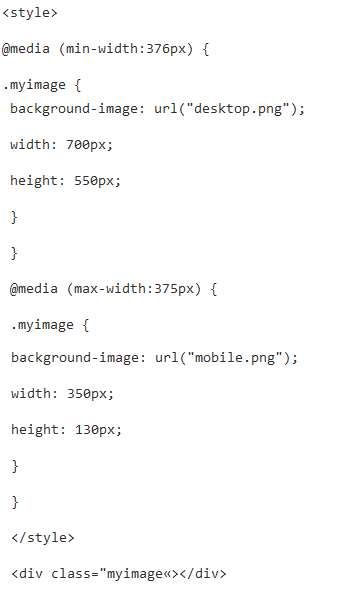
| 179 | Свойство background - size позволяет изменять размер фонового изображения. | |
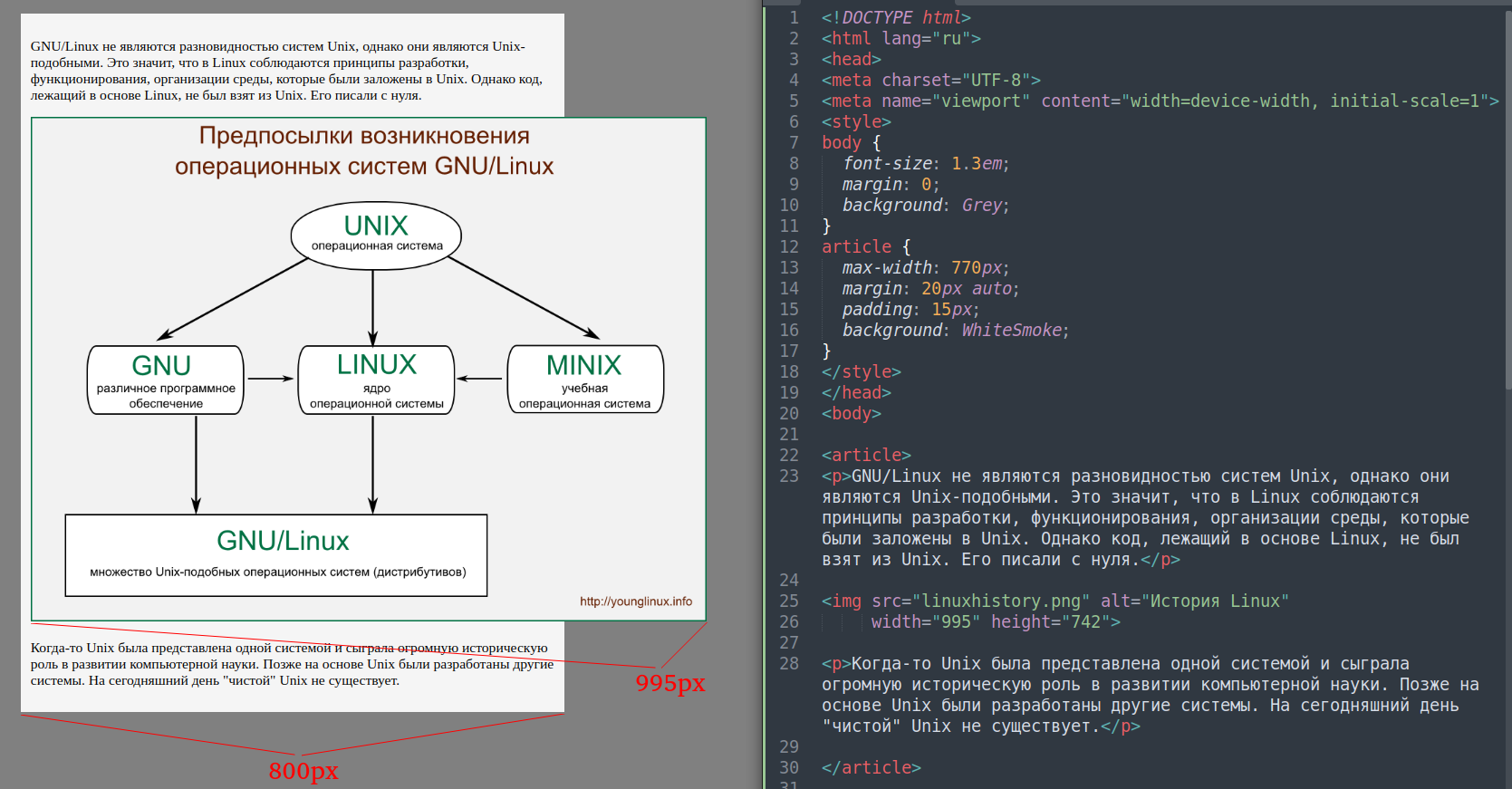
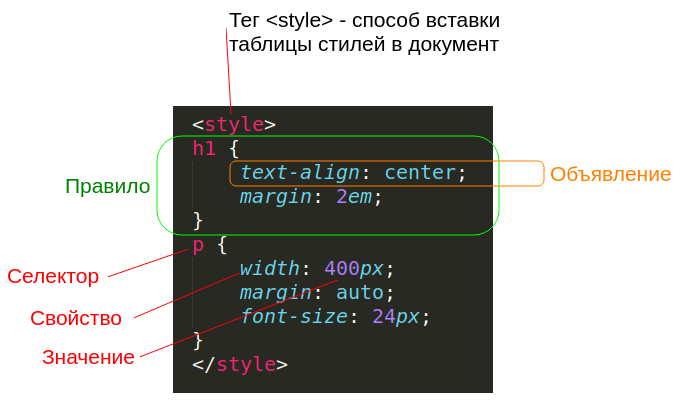
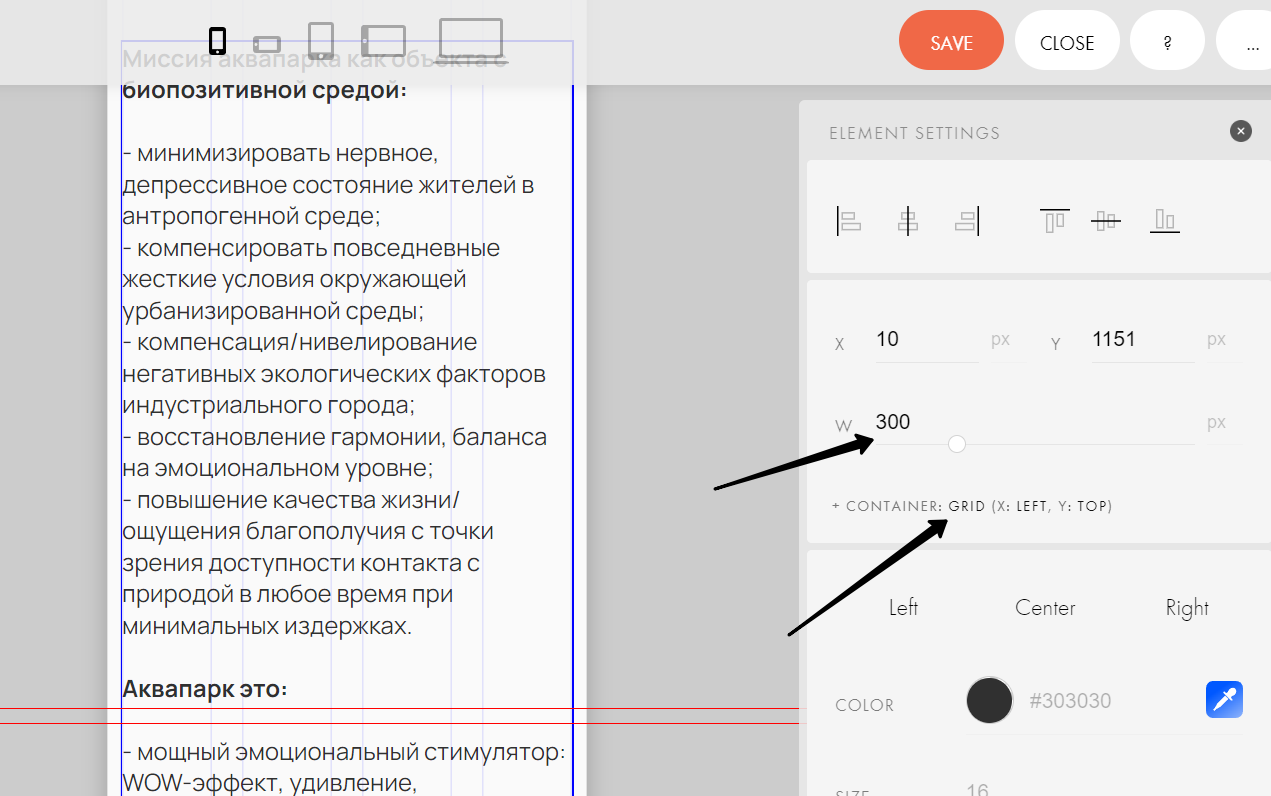
| 16 | Для того чтобы задать необходимый размер картинки, необходимо воспользоваться свойствами: width — ширина картинки, height — высота картинки. |
На конкретном примере разобрали, как управлять размером картинки в CSS, и рассказали об основных параметрах изображения для email-рассылки. Если HTML используется для разметки и структурирования контента на странице, то CSS позволяет отформовать документ и сделать его более цепляющим для читателя. Знать вёрстку — обязанность верстальщиков. Но если маркетолог тоже подкован в этой области — большой плюс.